The Blog
Sometimes we write stuff.
You can read it here now, or later with the RSS feed,
or Subscribe to our (almost weekly) newsletter.
-
Prettier Email Headers
As we’re building Jelly, we have found ourselves looking at lots of raw emails. In particular, we’ve spent a lot of time with email headers. If you’ve ever had cause to do the same, you know it can lead to lots of scanning and squinting.
There’s got to be a better way! And here it is: Prettier Email Headers.
-

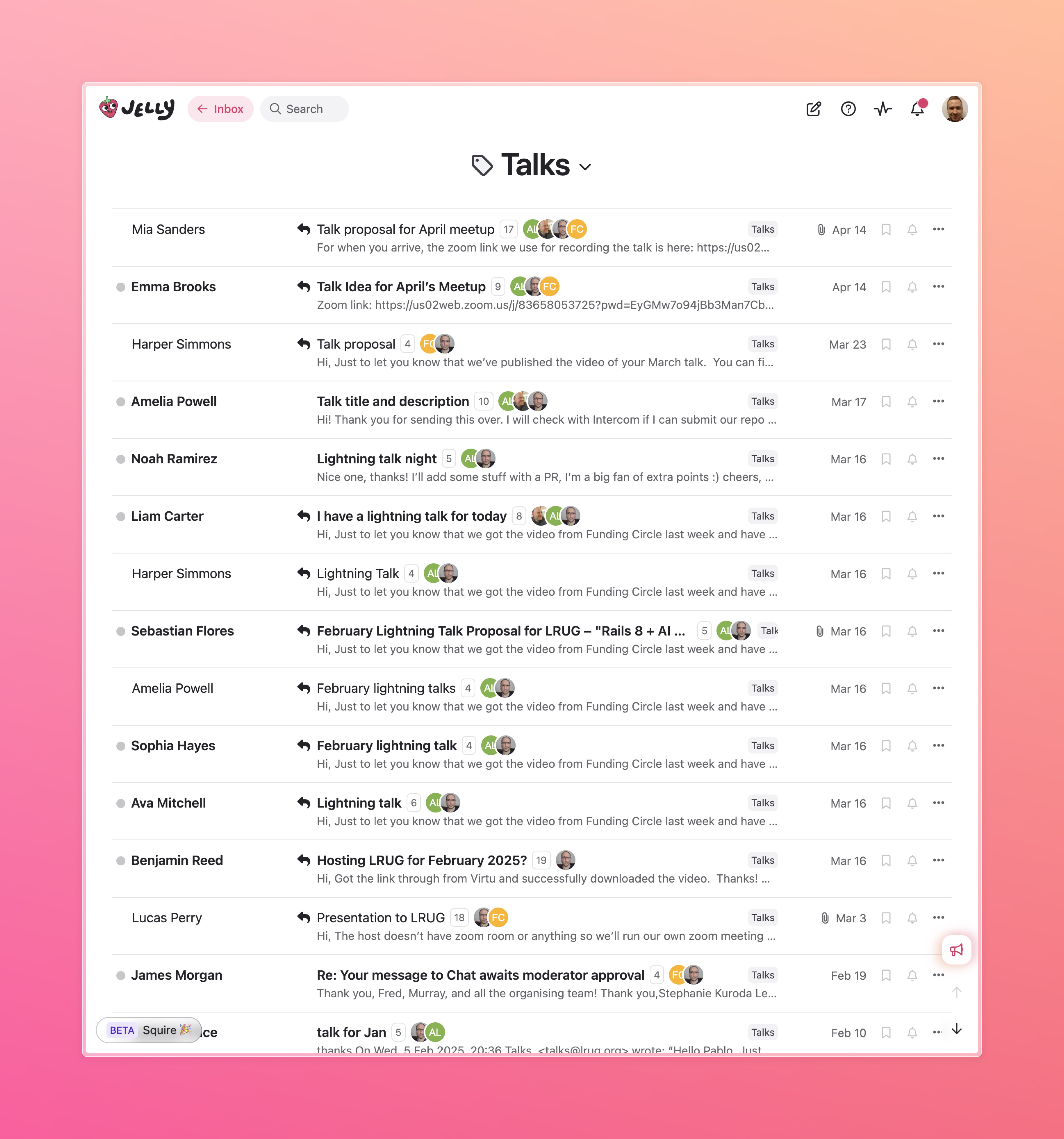
How LRUG uses Jelly to remove confusion and simplify organisation
The London Ruby User Group is one of the longest-running technology user groups in the world, having held a monthly meeting almost every single month since late 2006. It’s no small feat to have kept a local community running for so long, especially since everyone involved is a volunteer.
Jelly is the foundational tool that helps LRUG’s organisers keep things running smoothly.
The beating heart of LRUG is the mailing list, and the team regularly puts out a call for members to give presentations at the monthly LRUG meet-up. Those submissions are sent to an email address which forwards directly into Jelly.

-
You Need Customers to Succeed in Small Business
For your small business to survive, you need customers. Not just to buy once. You need them to come back, tell their friends, and trust you over time. And yet, too many small businesses make it weirdly hard to talk to them.
Well, duh, right?
I agree, yet I see small businesses fumbling this over and over. All the attention when discussing business is about giant corporations. Whether they’re selling servers or vehicles or every product under the sun, millions of dollars pass through their doors every day. Yet it is folly to apply the methodologies of giant companies to our small businesses. It sounds obvious, but I constantly see small businesses making it hard for customers to get in touch. If a customer does get through the “contact us” gauntlet, that small business often uses needlessly complicated enterprise software to talk with customers.
-

James is Good Enough
We put a lot of ourselves into our work, and it occurs to us that you, dear reader, might not know much about us. So we’re descending deeper, ever deeper, into the Q&A column introduce ourselves, one-at-a-time. Desperate to keep things interesting, James tried to spice up the interview format...
… OK ChatGPT, I want you to read my personal website and the Good Enough website, particularly the "<person> is Good Enough" posts, and the posts I've written there.https://lazyatom.com
https://interblah.net
https://goodenough.us
https://goodenough.us/blogOnce you've done that, I want you to conduct a question-by-question interview with me, to form the basis of a "James is Good Enough" post. Ask me one question at a time, and then use my answer to evolve the interview. We should aim for about 8 questions in total.
Don't be boring. Use the existing posts as inspiration, but I want the post about me to be unique. I'd be cool if it went in a strange tangent.
Absolutely! Let’s kick off this interview with a question that sets the tone:Q1: If your inner monologue were a programming language, what would it be, and why?
-

Barry is Good Enough
We put a lot of ourselves into our work, and it occurs to us that you, dear reader, might not know much about us. So we’re continuing our Q&A column to introduce ourselves, one-at-a-time. Today, we’re meeting the biggest Pika fan, Barry Hess…
Who are you? (Who, who, who, who?)
My name is Barry Hess. I grew up in a rural part of Minnesota where the population of the entire county is less than 10,000 people. After getting a college degree in Computer Science, I moved to a metropolis of 25,000 people in southern Minnesota. I live here with my wife and three daughters, though our children are actively growing and slowly moving out into the world to create their own lives. 😭I’ve been coding off and on for nearly thirty years now, though there was a bit of a dalliance in management for a while.
-
There's no “A” or “I” in “Jelly”
The second half of 2024 was definitely an inflection point in the world of software. Large Language Models (LLMs) and generative AI started to permeate products everywhere, from chatbots to operating systems, and at times it felt like everyone was taking part in a race to integrate some AI feature or other into their product.
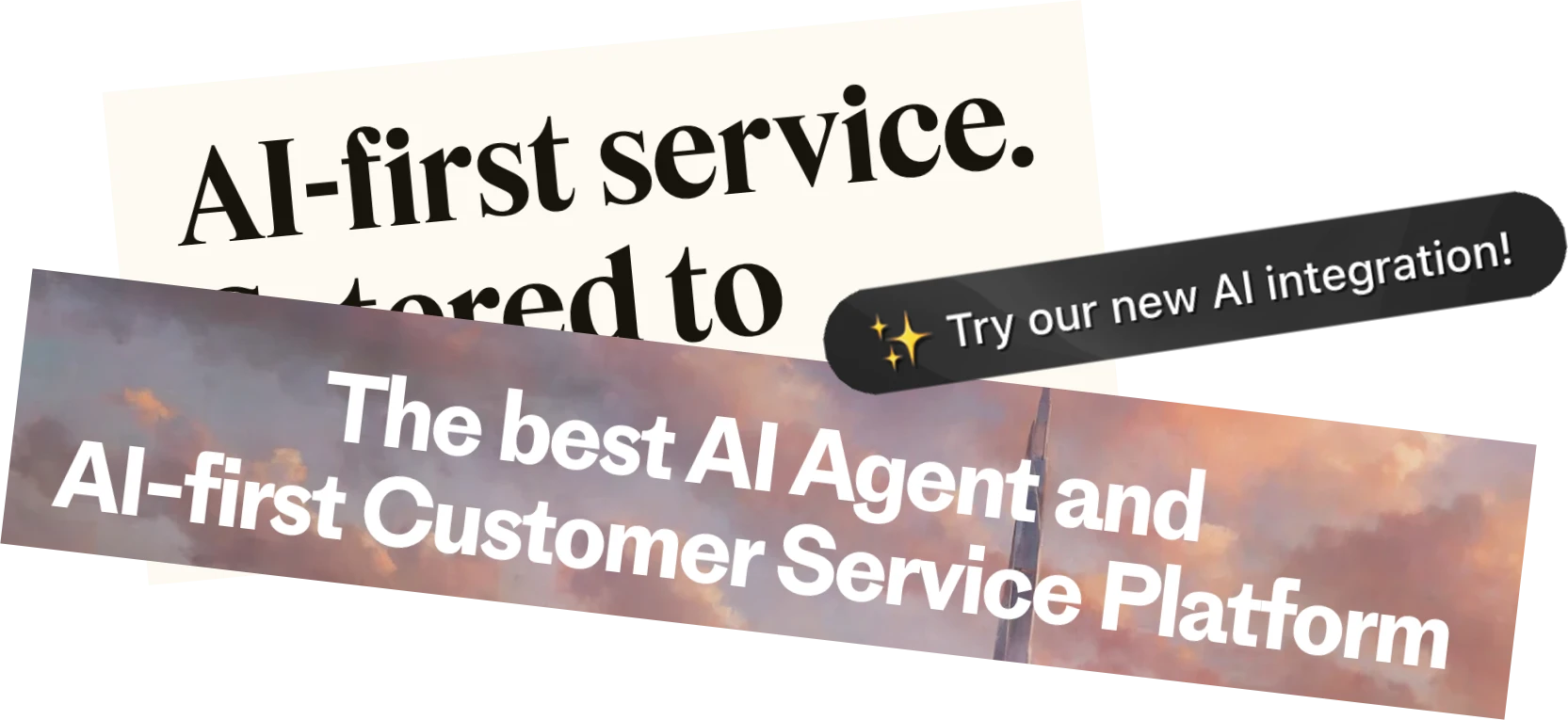
This seems to have been particularly true in the world of customer support. Whole businesses seem to have pivoted, turning AI into their central feature as if their very lives depended on it. Some taglines from well-known companies leave no doubt:

-
· Barry Hess · TIL
TIL: Tiptap Excerpt Extension with Rails
While building Pika’s Stream of posts layout, we had need to add the capability to manage excerpts in the Pika editor. These excerpts would be used to show a small portion of your post in a post stream while offering a “continue reading” link for readers to click to read the rest of your post. To add this capability we had to dig into extending the base open source library for our editor, Tiptap.
-
You Complete Me
When Good Enough was in its infancy as a truly American LLC (formed in Delaware and representing one or two people who were only semi-serious about a business), it was fun to play around with building websites. Shawn and I were truly just playing and exploring, more than anything reminding ourselves that building software could be a satisfying activity. After a year of goofing around we were still enjoying it, but we were also running up against our limitations. Some things we were okay at, but many of our skills just weren’t that impressive.
So began the journey to Good Enough’s next phase: a collective of Good Enough people. We could make some cool, if janky, web toys alone, but with a few more people to play with…
Along came Lettini and Patrick and James and Cade. Each of us with a different set of skills and a different set of weaknesses.
Things definitely did become a lot more interesting once we teamed up! When my weaknesses got in the way, there was someone else to step into that gap and show me how it’s done. Hopefully others agree that I’m able to help them in some of the areas where I have a little more experience. 🤞
That’s enough reading for you; now it’s time to listen. Lettini, James, and I were recently asked to have a conversation on the IndieRails podcast. We are very thankful to Jeremy and Jess for this opportunity to talk about some of Good Enough’s short history. And luckily for you, we hardly talk about Rails at all!
Throughout our lovely discussion, the power of a team filled with complimentary skills kept resurfacing in my head. This experience cannot be recreated as a solo dev or by working on some project in my garage. The times where our skills don’t overlap makes this whole Good Enough experiment lovely and worthwhile. To my teammates, I thank you. You complete me!

-
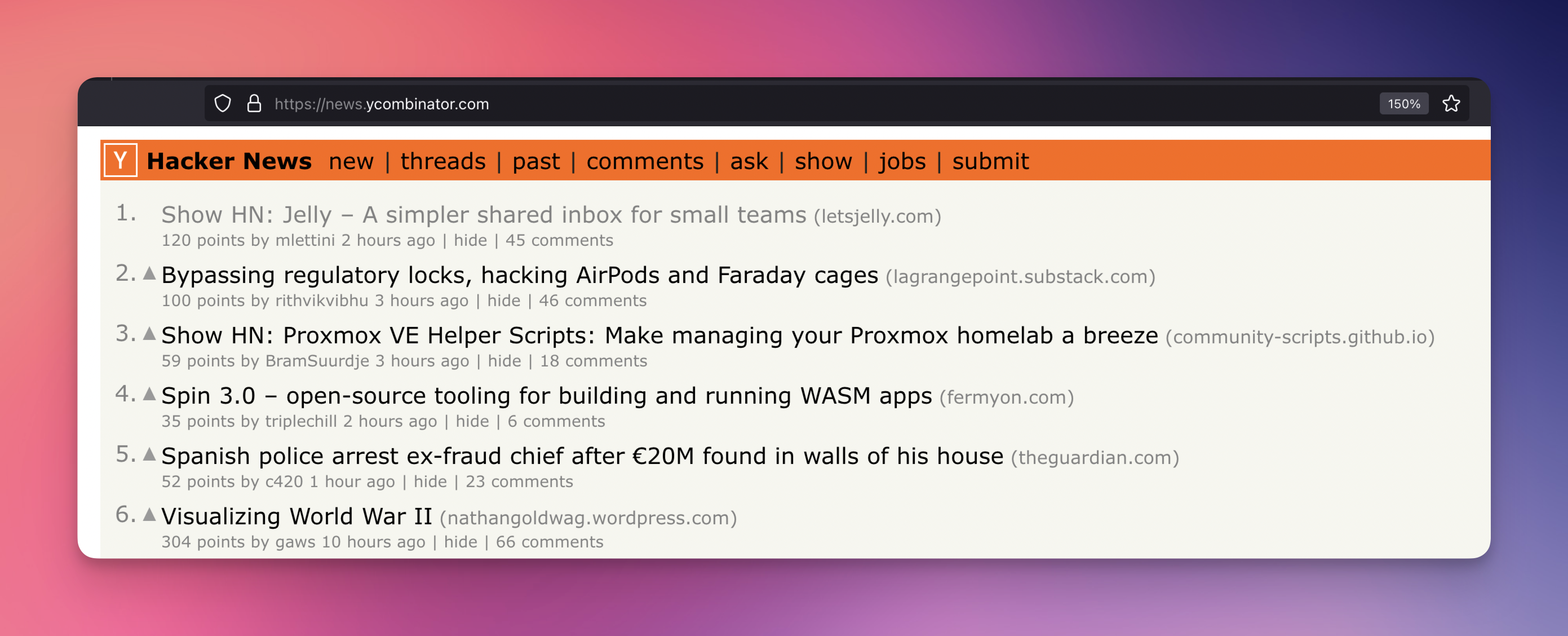
Jelly was #1 on Hacker News
Yesterday, Lettini took a chance and posted about Jelly on Hacker News, a discussion site notorious for it's mercurial population of tech-maybe-too-saavy experts. Jelly is a tough sell for some of them, those with the technical skill to pipe email at a low level through custom-built filters running on their own cloud servers.
I'm not going to lie to you. I was pretty nervous.
And yet...

Jelly at the top of Hacker News last night. At the time of writing, we've had over 100 comments and 281 "points" -
· Barry Hess · TIL
TIL: Fixing Broken Social Share Images in Twitter/X
I have an admission to make. Social share images for Pika were broken on Twitter/X, LinkedIn, and Apple Messages for months. And it made me sad.
But in the past few months we got it fixed. And that made me very happy!